Workshop practice 2
Use Bootstrap/Tailwind.
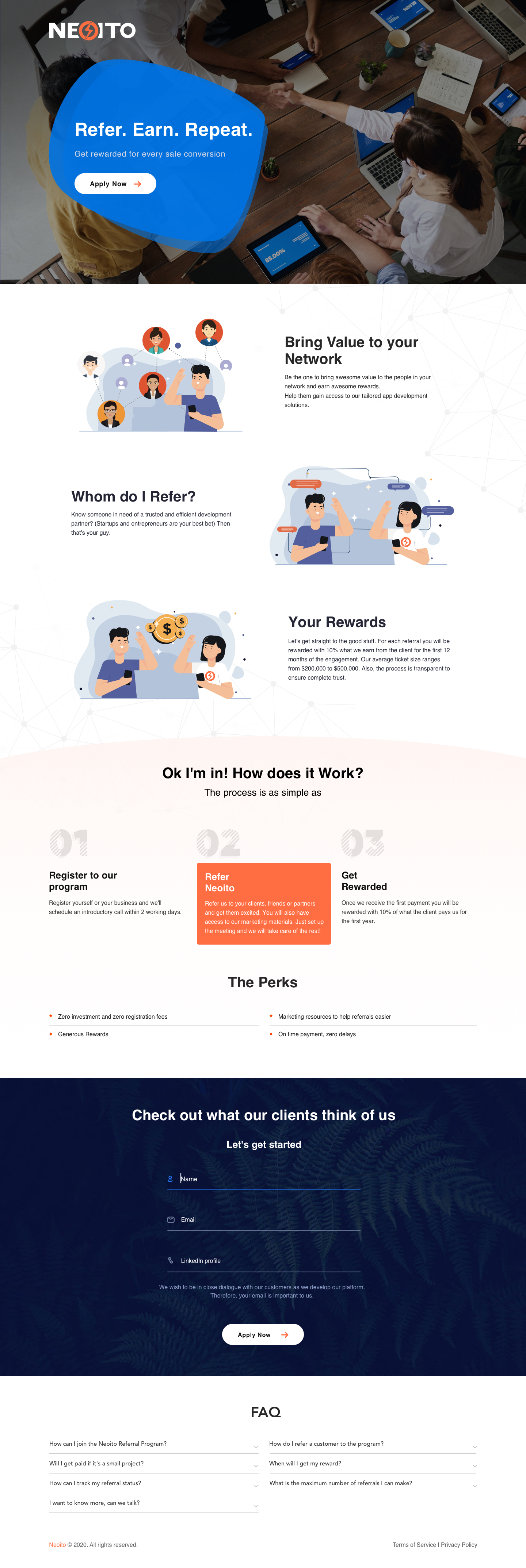
Figma Link Web: https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=1%3A2
Figma Link Responsive: https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=1%3A2255
Figma Link Mobile: https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=1%3A2876
For Download Assets Follow This Video
Workshop practice 2:
Time: 48 HOURS.

Instructions
- Body should be 100% width.
- Base font-size should be 17px.
- Use base font-family: Helvetica.
- Use flexbox or grid layout.
- Use material icons or font awesome icons.
- Images, CSS, JS should be compressed.
- Don't use inline CSS.
- 'How does it work' section should have hover effect.
- Faq section should be accordion.