Workshop practice 8
Use Bootstrap/Tailwind.
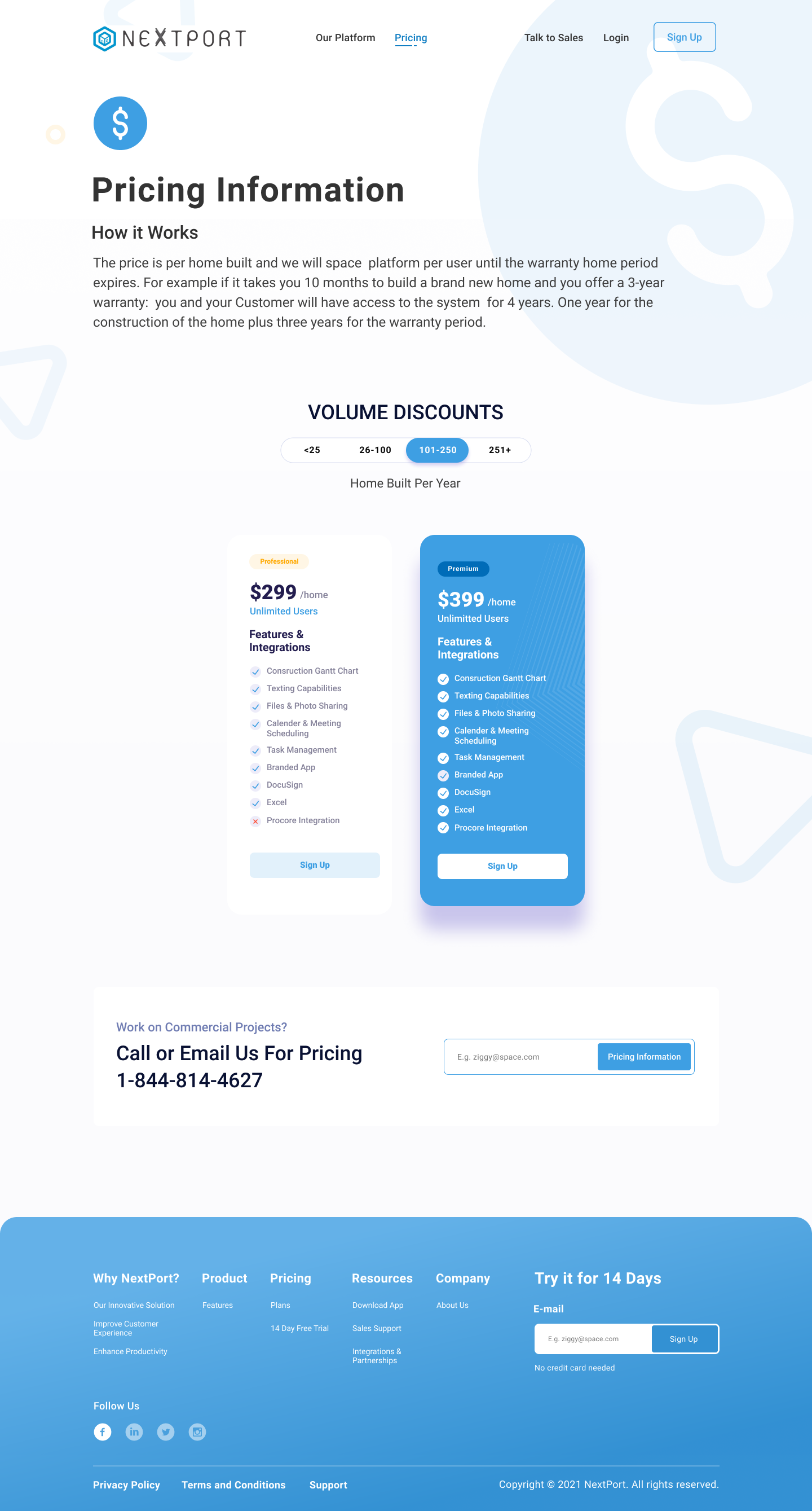
Figma Link Web : https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=3%3A5
Figma Link Tablets : https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=3%3A298
Figma Link Mobiles : https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=3%3A632
For Download Assets Follow This Video
Workshop practice 8:
Time: 48 HOURS.

Instructions
- Body should be 100% width.
- Base font-size should be same like FIGMA.
- Use base font-family: same like FIGMA.
- Use flexbox or grid layout.
- Use material icons or font awesome icons.
- Images, CSS, JS should be compressed.
- Don't use inline CSS.
- All Buttons, all links, Price box should have hover effect.