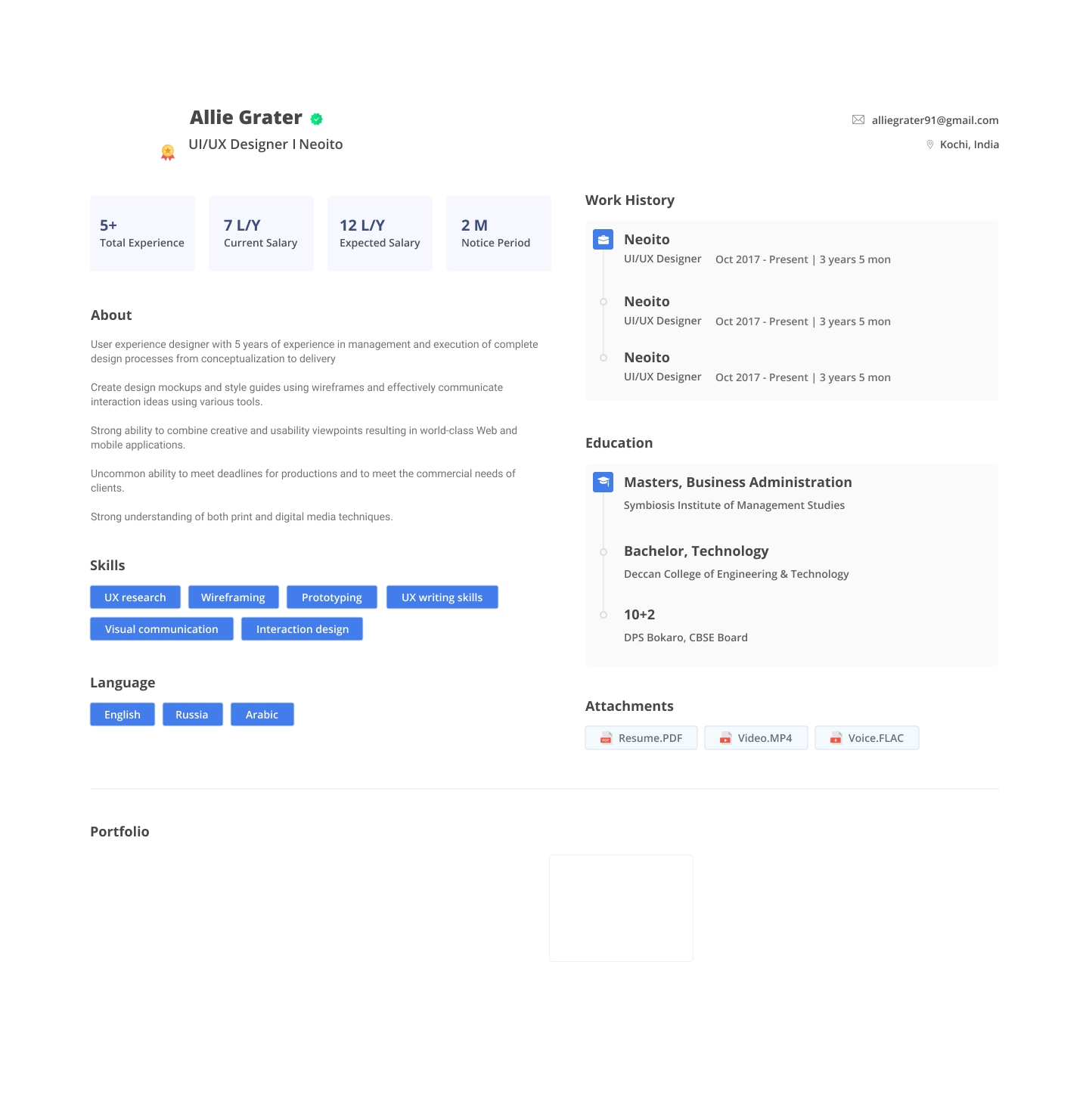
Workshop practice 6
Use SASSor SCSS.
Figma Link: https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=2%3A2218
For Download Assets Follow This Video
Workshop practice 6:
Time: 24 HOURS.

Instructions
- Body should be 100% width.
- Use base font-family: OpenSans.
- Base font-size should be same like FIGMA.
- Use flexbox or grid layout.
- Use material icons or font awesome icons.
- Images, CSS, JS should be compressed.
- Don't use inline CSS.
- All Buttons, all links should have hover effect.