Workshop practice 5
Use Bootstrap/Tailwind.
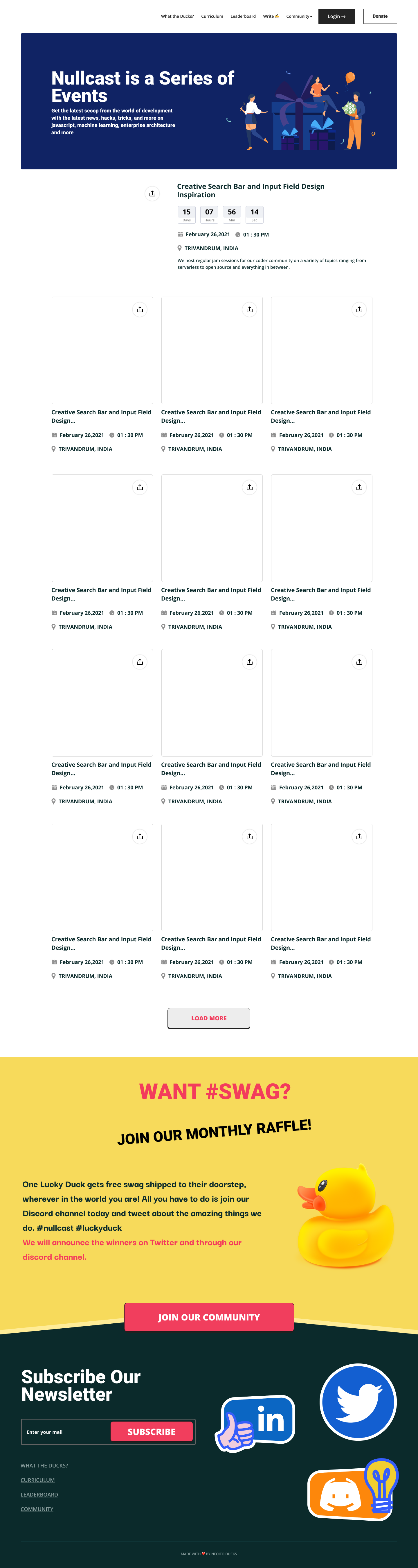
Figma Link: https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=2%3A4
For Download Assets Follow This Video
Workshop practice 5:
Time: 48 HOURS.

Instructions
- Body should be 100% width.
- Base font-size should be same like FIGMA.
- Use base font-family: same like FIGMA.
- Use flexbox or grid layout.
- Use material icons or font awesome icons.
- Images, CSS, JS should be compressed.
- Don't use inline CSS.
- All Buttons, all links should have hover effect.