Workshop practice 3
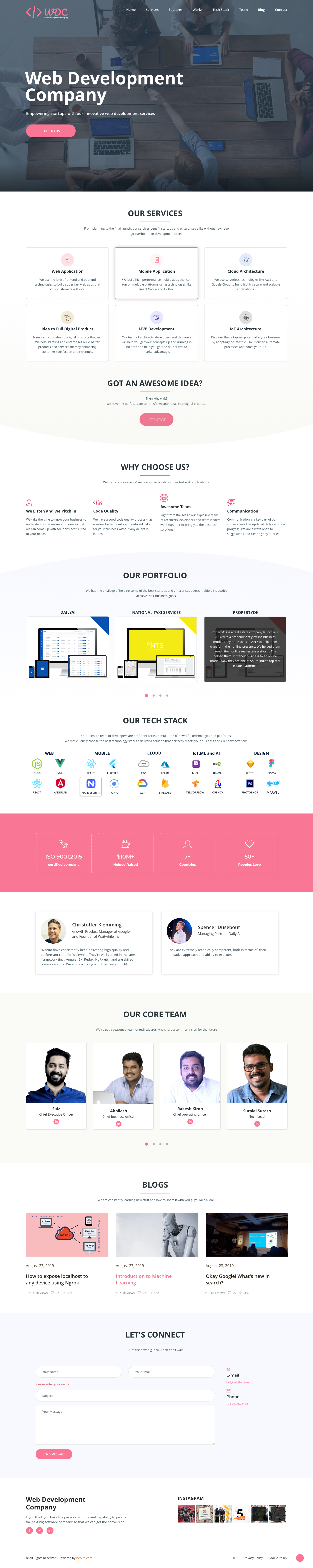
Bootstrap Workshop
Use Bootstrap.
Figma Link Web: https://www.figma.com/file/ALkYTnPAwnZ8uKGxeb28BJ/Web-Development-Company?node-id=0%3A2
Figma Link Responsive: https://www.figma.com/file/mM4IQfgmtYfTU61YljEvVA/UI-Development-Design-Sample?node-id=3%3A632
For Download Assets Follow This Video
Workshop practice 3:
Time: 48 HOURS.

Instructions
- Body should be 100% width.
- Base font-size should be same like FIGMA.
- Use base font-family: same like FIGMA.
- Use flexbox or grid layout.
- Use material icons or font awesome icons.
- Images, CSS, JS should be compressed.
- Don't use inline CSS.
- All Buttons, all links, Cards should have hover effect.
- Use slick https://kenwheeler.github.io/slick/ for carousel.